Cara Membuat Website Biodata Dengan Html
28012021 CARA MEMBUAT FORM BIODATA DENGAN HTML. Sebagai mahasiswa IT pasti kita mendapatkan mata kuliah tentang dasar-dasar pemrograman web web programming.
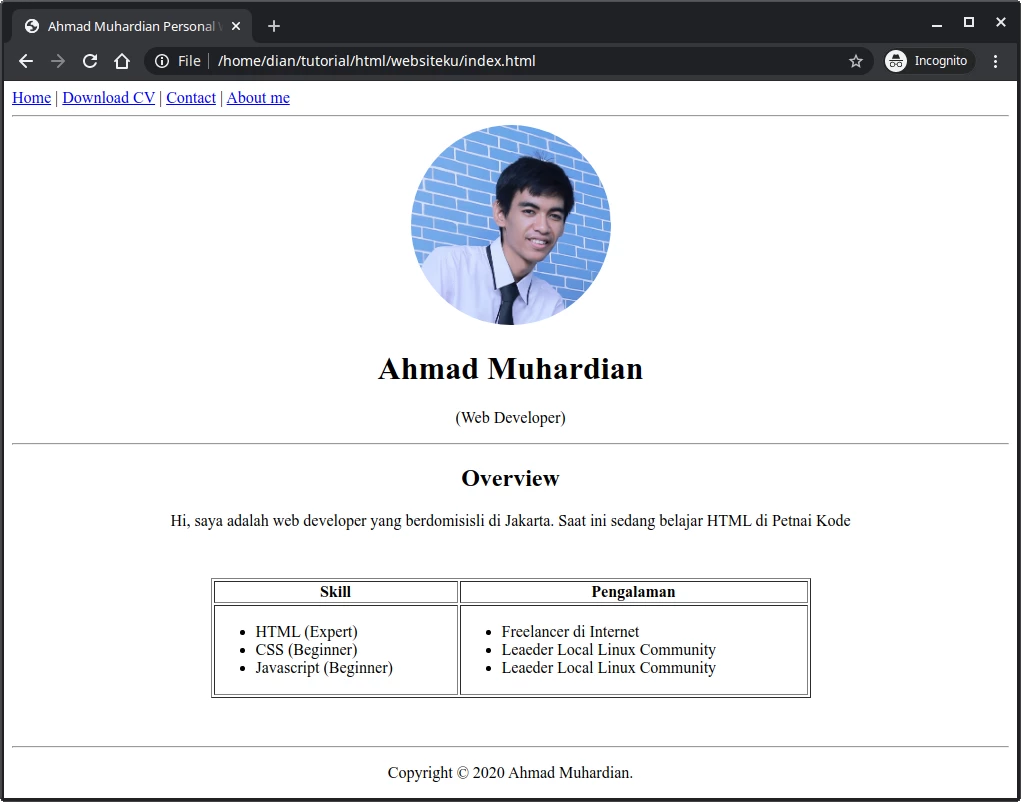
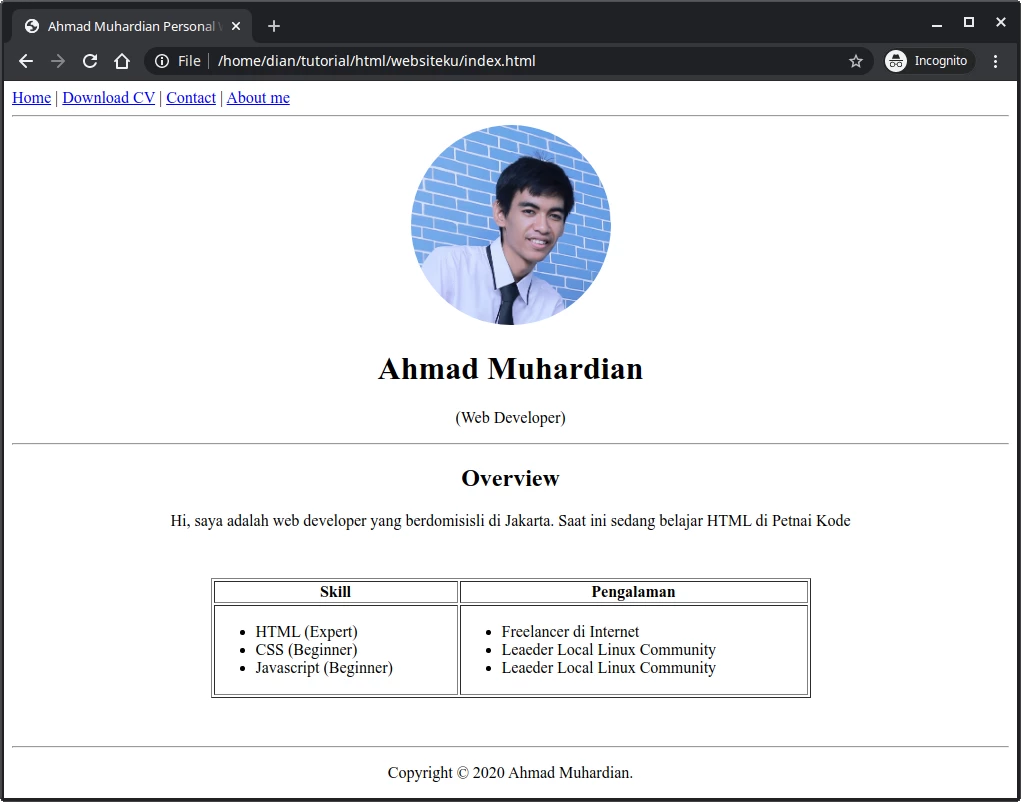
 Belajar Html 15 Membuat Project Web Pribadi Dengan Html
Belajar Html 15 Membuat Project Web Pribadi Dengan Html
Tak lepas dari itu kemungkinan ada beberapa kode html yang tidak termasuk dalam pembuatan tabel.

Cara membuat website biodata dengan html. Ketik rumus html biodata di Ms. Setelah tersimpan di dalam folder komputermu langsung buka saja. Kali ini dalam tutorial ke empat saya akan memberikan kode program html dan css untuk membuat tabel dalam kontent pada website pribadi.
Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files. Buka Notepad di laptop masing-masing. Cara Membuat Form pada HTML Contoh Format Biodata IlmuSosialid Cara Membuat Form Input Biodata Menggunakan HTML5 Desain Website IT Melankolis Cara Membuat Form Biodata Diri Menggunakan Tabel Pada HTML Cara Membuat Form Biodata Diri Menggunakan Tabel Pada HTML.
Membuat Biodata diri dengan HTML Diposkan oleh Kevin Moses Kenap Biasanya bikin biodata tuh diselembar kertas atau kalau menggunakan komputer pasti program yang dominan digunakan pasti MsWord atau MsExel. Nah kali ini saya akan membuat biodata sederhana dengan menggunakan htmlUntuk pengetikan kita membutuhkan sebuah teks editor dan editor teks yang akan saya gunakan adalah Notepad atau bisa juga menggunakan notepad. Bisa dengan klik kanan pada desktop kemudian pilih New Text Document.
Disini kita akan membuat 2 file HTML dan 2 file CSS 1 file untuk biodata 1 file untuk detailnya kemudian duanya dengan CSS. Adapun detailnya adalah sebagai berikut. 12092018 Halo Sobat Webhozz kali ini kita akan mempelajari bagaimana cara membuat biografi di dalam html.
Kita akan membuat HTML nya terlebih dahulu silahkan salin kode dibawah ini. Photo Editor Photoshop CS STRUKTUR FILE. 04032016 Haiii para pemirsa disini saya akan memberikan tutorial sederhana membuat tampilan biodata sederhana menggunakan bahasa pemrograman html apa itu html hyper text markup language saya akan menjelaskan sedikit tentang apa itu html HTML adalah kepanjangan dari HyperText Markup Language merupakan bahasa interpretasi yang digunakan pada sebuah halaman web.
FOLDER Struktur file dan folder dibedakan antara html css js dan images. 23092016 Biodata adalah penjelasan singkat tentang perjalan hidup seseorang. Berikut koding untuk membuat Form.
Recent Posts About Us Blog yang berisikan tutorial pemrograman tidak dari dasar maka di wajibkan bagi pengunjung lebih mengeksplor pengetahuan secara mandiri. Contoh seperti dibawah ini. Browser Google Chrome 3.
26032015 Membuat Website Biodata Pribadi Menggunakan HTML dan CSS Part 1 Posted by Hady Eka Saputra. Klik File pilih Save As. Secara otomatis akan terhubung dengan html.
Daripada agan harus membuat Form Biodata ini dengan sulit dan bingung untuk pemula seperti saya saya akan membantu untuk memudahkan agan bagaimana cara membuatnya dengan cepat sehingga tidak membutuhkan waktu yang cukup lama untuk Membuat Form Biodata Sederhana dengan HTML. Cara Membuat Program Java Dengan Switch Case. 30122016 Cara membuat biodata diri menggunakan HTML antara lain.
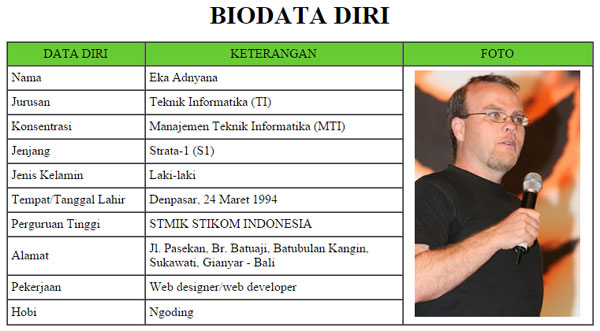
Cara membuat tabel biodata diri dengan HTML. Membuat Form Biodata Sederhana dengan HTML. Input typetext namenama required.
Bagaimana membuat biodata diri HTML seperti di atas. 05082018 Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML untuk saya pribadi sih begitu tugas sekolah biasanya. Salin di note pad.
TitleCara Membuat Form Dengan HTML5title. 29102014 Sebelum membuat sebuah Biodata alangkah baiknya teman-teman mempersiapkan text editor yang akan memudahkan dalam pengerjaan sepert Notepad Code Lobster Adobe Dreamweaver dll. Font faceBradley Hand ITC.
CSS - YouTube Belajar HTML 11. Bagaimana kalau sekarang saya ajarkan kita buat biodata dengan mengaplikasikan menggunkaan program Notepad. 21102014 LAPORAN TUGAS PERANCANGAN WEB I MADE PIRMAN DWIANA 130030347 TUGAS MEMBUAT BIODATA DENGAN HTML DAN CSS DEWA GEDE HENDRA DIVAYANAPHD TOOLS 1.
Font faceBradley Hand ITC. Fontsize4Perancangan Web with HTMLfont. Pertama buat di notepad dgn nama file homehtml dan copy kode dibawah.
Salah satunya kita akan mendapatkan pengertian mengenai dasar HTML. Tanpa basi-basi lagi langsung cek Disini kita akan membuat 2 file HTML dan 2 file CSS 1 file untuk biodata 1 file untuk detailnya kemudian duanya dengan CSS. Berfungsi untuk pindah baris.
Form action prosesphp methodPOST enctypemultipartform-data. Head--Tag head ini gunanya untuk penamaan tab pada browser--. Kamu juga bisa membuat biodata HTML melalui notepad dan biodata.
Script Biodata HTML Keren. Copy dan paste kode biodata HTML di bawah ini ke Notepad. 19102013 October 19 2013 By Eka Adnyana.
08072015 Membuat Website Biodata Pribadi Menggunakan HTML Dan CSS Part 4.
 Cara Membuat Biodata Html Sederhana Dan Keren Di Notepad
Cara Membuat Biodata Html Sederhana Dan Keren Di Notepad
 Cara Membuat Biodata Di Html 5 Yang Keren Template Dan Hasil
Cara Membuat Biodata Di Html 5 Yang Keren Template Dan Hasil
 Cara Membuat Profil Pribadi Biodata Menggunakan Html Youtube
Cara Membuat Profil Pribadi Biodata Menggunakan Html Youtube
 Cara Membuat Tabel Biodata Diri Dengan Html
Cara Membuat Tabel Biodata Diri Dengan Html
Komentar
Posting Komentar